FAIRE – R2B REFERRAL STRATEGY
Faire’s existing retailer-to-brand referral process feels confusing, generic, & spammy — retailers have a hard time knowing the status of an existing referral & prospective brands do not trust or understand the value Faire can provide their business.
MY ROLE— Lead Visual/UX Design, Product Strategy, Content Strategy, User Research, Data Visualization
Tale as old as time—
Referrals are key in helping capture demand signals from our retailers to help source brand leads & build trust in Faire via social proof. Unfortunately, high value brands we’re most interested in often ignore or choose not to join Faire through initial outreach but are 3x more likely to join if they receive a follow up directly from a retailer. Our current referral process requires a lot of time & effort without providing clear expectations on incentives or proper tools for brand outreach meaning only ~10% of referrers ever follow up on an existing referral. The experience hadn’t been looked at holistically since it’s initial inception & a variety of teams with differing goals had worked on it creating a confusing, disjointed monster.
Business need – more information & engagement from referring retailers to help our sales team close high-value brand
User need – a streamlined referral experience that requires less effort on their part & is not confusing or cumbersome
THE OBJECTIVES—
After a series of 10 interviews with existing retailers & brands, I created user narratives to help build empathy with stakeholders & steer our strategy away from introducing more robust, cumbersome interactions. I wanted to highlight that the business goals for referrals was not aligned with how retailers used them & trying to force more effort & information during the process risked degraded user trust & even less engagement. This let us reach alignment on core objectives for both Faire & our users — HMW naturally encourage more referrals & follow up without alienating our users?
For Faire — re-engage & convert high value brands from existing referrals as 83% of our highest value brand leads (5K+ First Year Value score) have already been referred
For Retailers — make it easy to understand referral status & rewarding for retailers to follow up with a high value brand that they’ve already referred
For Brands — build trust through personalized outreach that helps brands understand the value Faire can provide their business & makes it easy to get started on Faire risk-free
Re-engagement opportunities—
The shared understanding of existing pain points helped prioritize our focus for the biggest impact. Our current referral experience was difficult to find & confusing from the beginning, retailers consistently had no idea they could follow up or check referral status & described the process as a “black hole”. They rarely thought about referrals unless they were actively sending one & most assumed their referral would not matter to the high-value brands we wanted them to engage with.
We needed a dynamic referral landing page that could help retailers understand the value of referrals for them personally & allowed them to better interact with existing referrals with minimal effort.
CURRENT EXPERIENCE—
The existing landing page looks the same regardless of retailer lifecycle & has a poor informational hierarchy with content is split in confusing ways.
Awareness — referral header is focused on existing referral T&C regardless of retailer referral lifecycle meaning many referrers don't even see that they can check referral status
Poor context — the page does not provide proper context for our referrers to help them understand the purpose of following up or what benefit it would provide them
Lack of clarity — the referral process has been described as a "black box" by retailers because they do not understand what happens at any given stage of a referral or have insight into what their referees experience is
Effort required — our existing process requires a lot of effort from our referrers, forcing them to go through a cumbersome process to customize outreach
MOTIVATE, DIRECT, UPDATE, INFORM—
I created an idealized hierarchy based on the relative importance of existing content for both retailers & Faire. This allowed me to prioritize the most impactful content & focus on overhauling the elements on the page that were currently not serving their purpose — namely the top of the page & the status table which provided updates to retailers on their existing referrals.
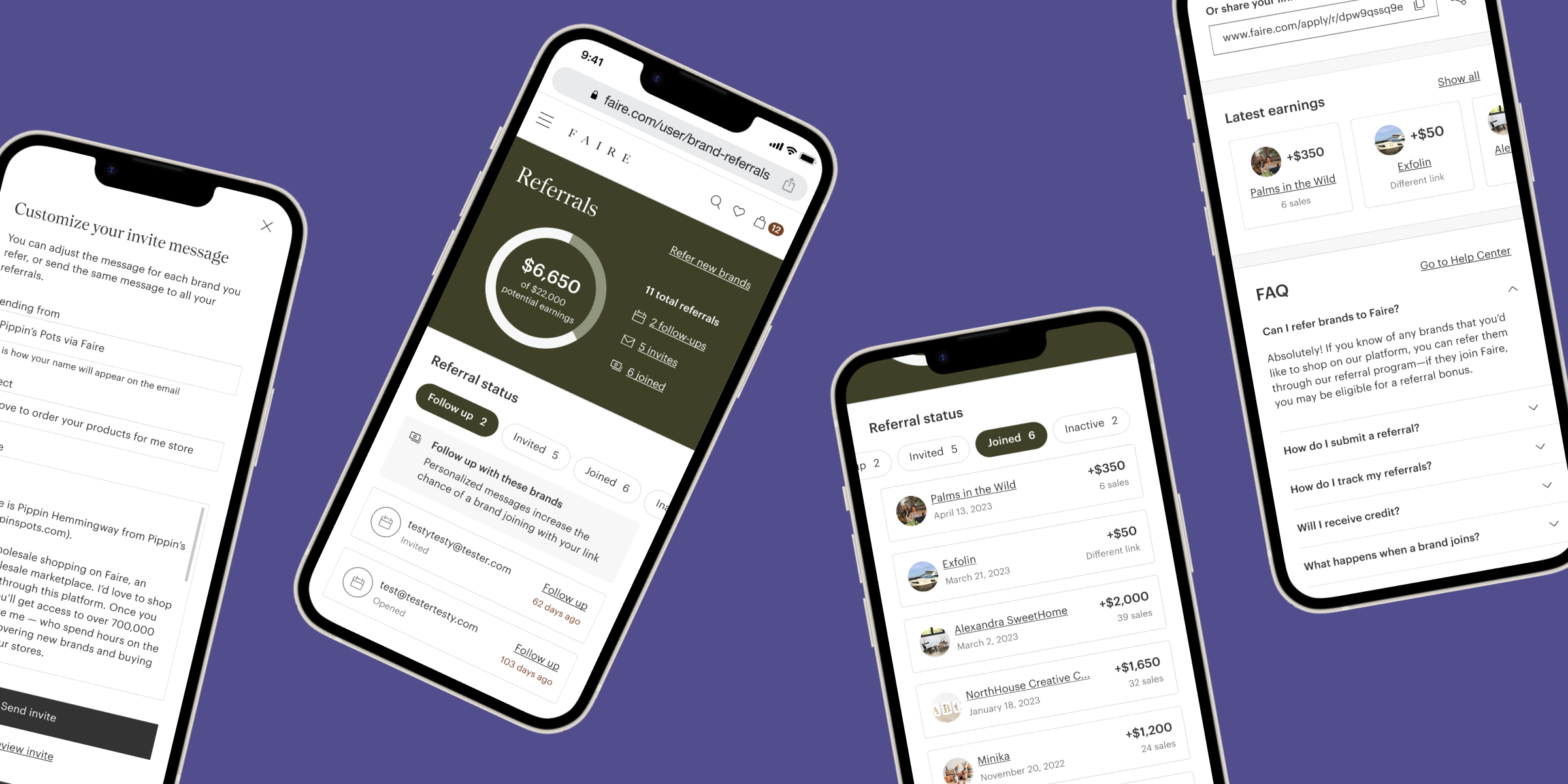
Status-first landing page—
I proposed a dynamic approach that would highlight current status & adapt depending on a retailer’s referral lifecycle. It focuses on the retailer’s history with Faire & helps them understand the state of their referrals while also celebrating their potential earnings. I also created a set of principles that could be adapted & utilize throughout the full process for consistency.
Simple & clean — pages should feel easily parseable with prioritization of the most important information
Obvious paths forward — retailers should easily understand the status of their various referrals & know what actions they can take
Celebrate & reward — pages should celebrate retailers successful referrals & make them excited for their potential earnings
STATUS REPORT—
Mid-process we underwent a reorg & the focus of the team shifted. I created formalized documentation for the recommended hierarchy updates & provided a fully-interactive prototype of my proposed solution that was vetted with our engineering team for feasibility.
I also took the opportunity to scope out several “pebbles” aimed fix some of the most egregious issues harming the current experience. These were intended as “quick hits” in the eng backlog until the project could be revisited.
Consistent referral language pebble specs
Reply from referral email pebble specs